📝2. Adicionar Script
O próximo passo é a inclusão do Script da Koin:
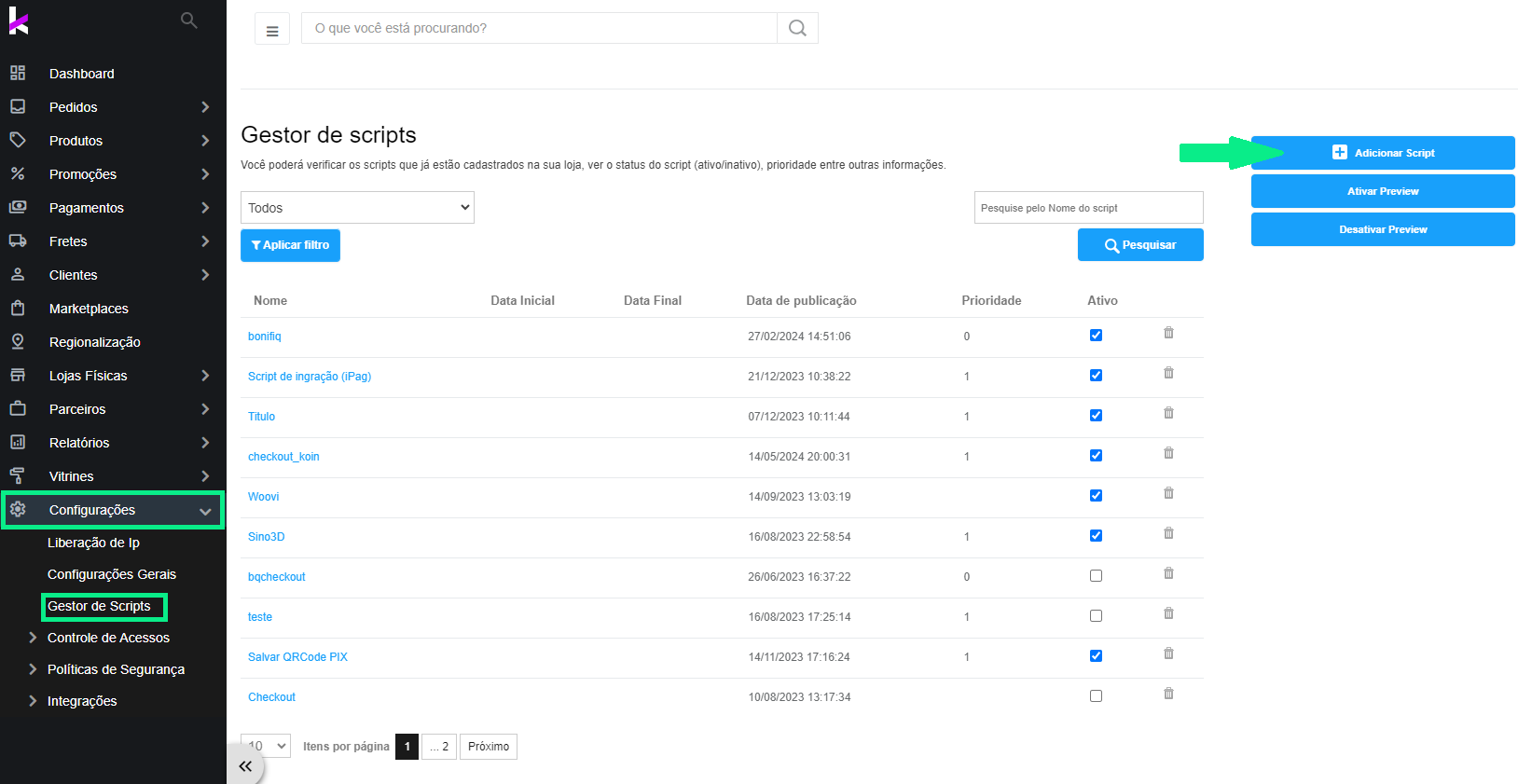
- No menu de opções, clique em Configurações;
- Em seguida clique em Gestor de Scripts;
- E depois clique em Adicionar Script:

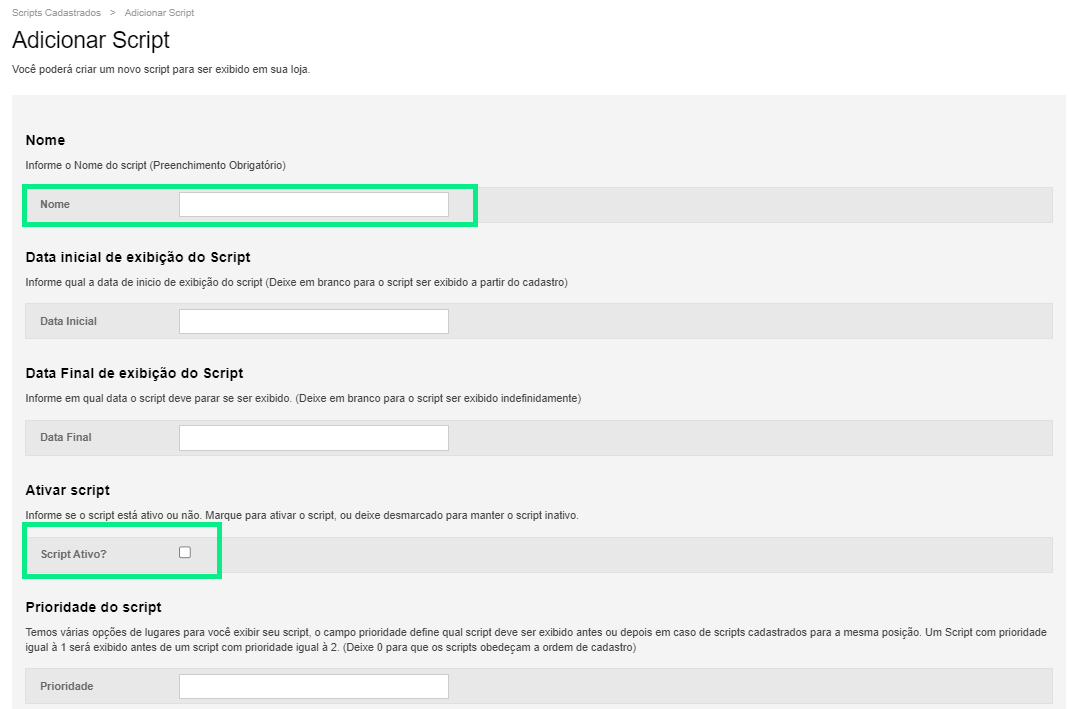
Preencha os dados conforme instrução abaixo:
- Em nome digite checkout_koin (em minúsculo) e marque ok na opção script ativo?:

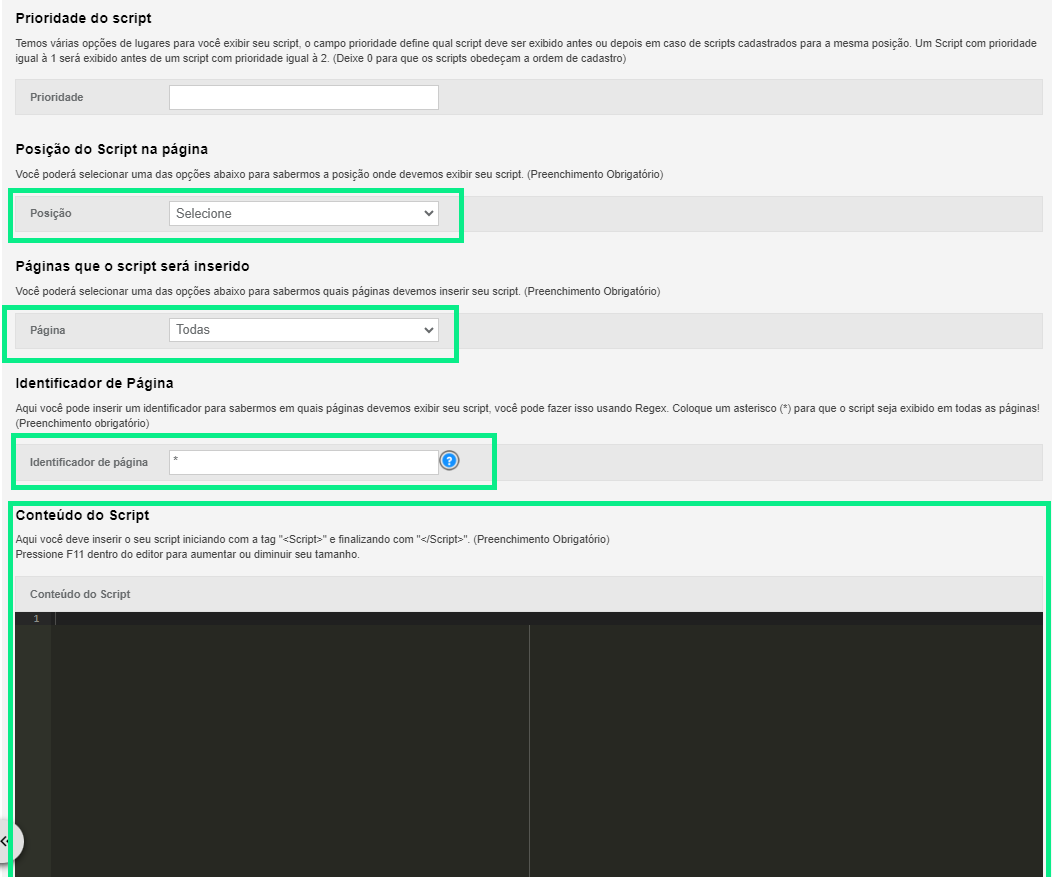
- Em Posição selecione Footer - Última linha;
- Em Páginas deixe a opção Todas;
- Em Identificador de página deixe "*****";
- E em conteúdo do script digite o seguinte trecho de código:
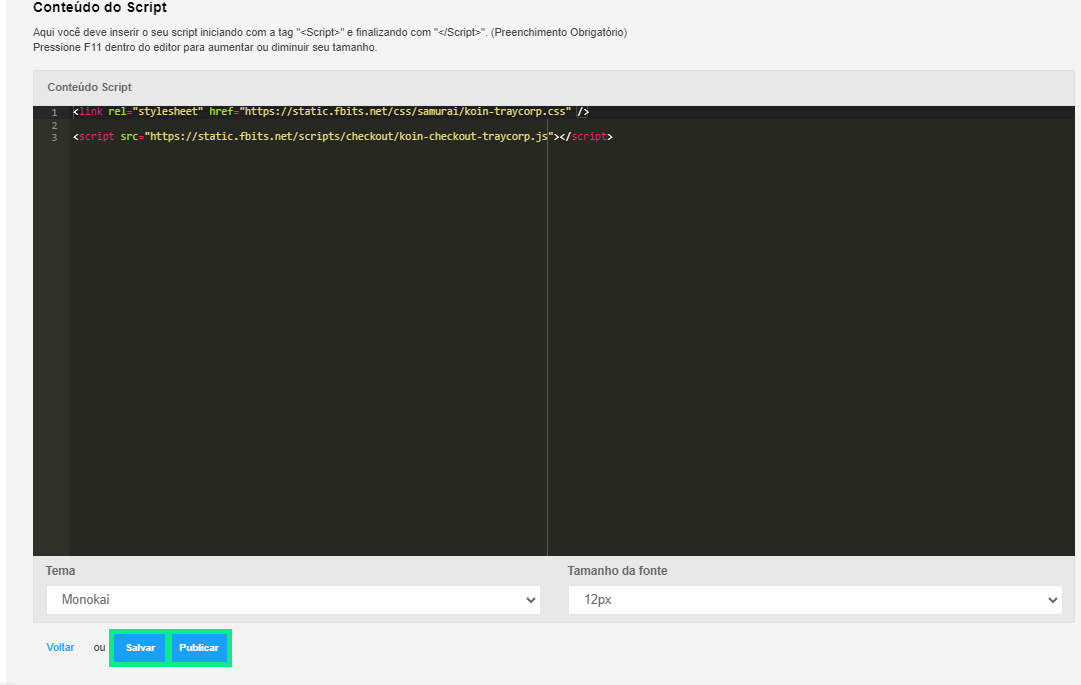
<link rel="stylesheet" href="https://static.fbits.net/css/samurai/koin-traycorp.css" />
<script src="https://static.fbits.net/scripts/checkout/koin-checkout-traycorp.js"></script>Por fim clique em salvar e depois publicar:


Segue abaixo vídeo demonstrativo:
Device FingerprintNo serviço de pagamento BNPL da Koin, é empregada a tecnologia de device fingerprint, implementada via um script JavaScript. Esse script realiza a coleta de dados comportamentais do usuário — como características do navegador, sistema operacional, entre outros — com o objetivo de identificar o dispositivo e fortalecer a análise antifraude.
A inserção é realizada através da configuração do script, citado nos passos acima.
Updated 6 months ago
